How To live-reload 🔄 Node-js server along with hot 🥵 reloading | nodemon, livereload, ejs
RAJESH, August 10, 2020
So you know how to hot reload node js server, but if you are wondering how to reload browser along with the node server you land on the right place.
We will use node-livereload npm package to reload our browser automatically once our server restart.
To restart my server every time I make any changes in the backend I’m using Nodemon package which is watching for multiple file types changes.
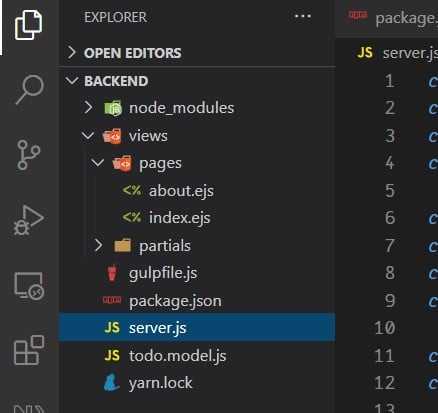
My directory Structure:
If you don’t familiar with Nodemon or how to restart node server on changes you can find details on the internet. Search Term: [“How to restart node server on file changes with Nodemon”].
I will give you a quick overview.
First, you have to install Nodemon package, run npm install nodemon now you have to add a script in package.json file.
"start": "nodemon server.js -e ejs,js,css,html,jpg,png,scss"
Now you run yarn start or npm run start according to whatever package manager you use.

Live Reload Frontend along with node server:
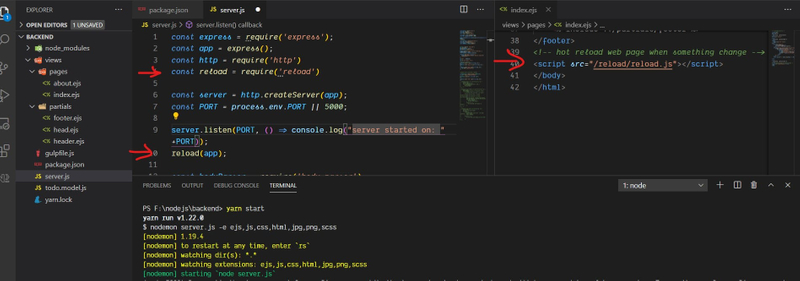
npm install livereload.server.js Inside this file, we have to require livereload package and then reload(your_server_var); function. After that, we have to put a script tag inside our main view file. I’m using ejs template engine and my driver file is index.ejs.<script src="/reload/reload.js"></script>
localhost:PORT_NO ex. localhost:5000 Now your server and frontend is synced together with livereload so every time you change something in backend your server will restart and livereload will listen for this event and will reload your browser.Your feedbacks are more than welcome 😃
Sources: